
Status: In Development
I spent much of 2015 developing my first full mobile game.
I first encountered with what is now known as the Tabletop Gaming Community in the late 80s. While today I don't always have time to play as many physical board and card games as I'd like, the viability and growth of board game/card game apps has bridged my interest in the hobby with my limited time and access to other players.
As such, developing a head-to-head card game app made perfect sense, as my own contribution to the hobby.

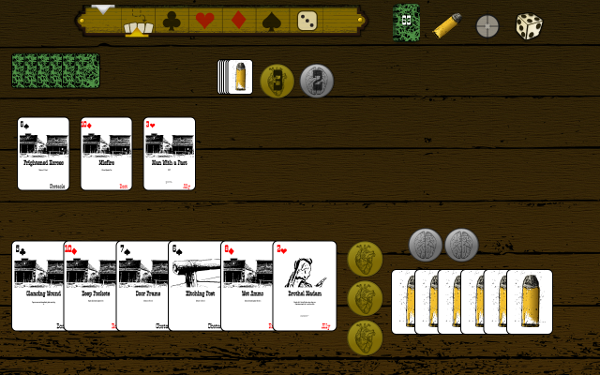
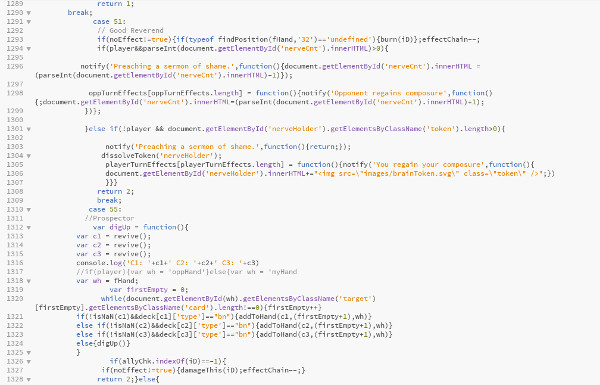
Dead Morgan's Drop is built with HTML/CSS and pure Javascript. I decided to code vanilla JS, from the ground up, instead of using an established framework like JQuery, or any of the game-related JS frameworks, because I could then tailor the code to the exact user experience I was attempting create.
In its current form, the game runs on its own ruleset, with an easy opponent AI. I will implement two higher levels of artificial intelligence following its initial lauch.
At launch, the game will have a player-vs-computer mode, but I plan to develop my own asynchronise server code to facility quick player-vs-player games.

The game will have an initial release for the Android market, via Google Play and the Amazon Appstore, with a release for iOs devices soon after. I have an eye on releasing to the smaller Windows Phone market, once I've seen how the game performs with the other, much larger, user bases.
Finally, I'm drawing on my background in video production to create periodic video developer logs for promoting the game.
I hope to create a more realized trailer following the game's beta testing period, which will serve as its primary video marketing vehicle.

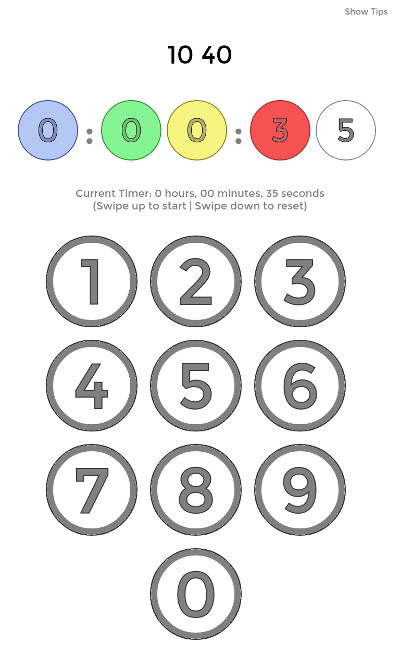
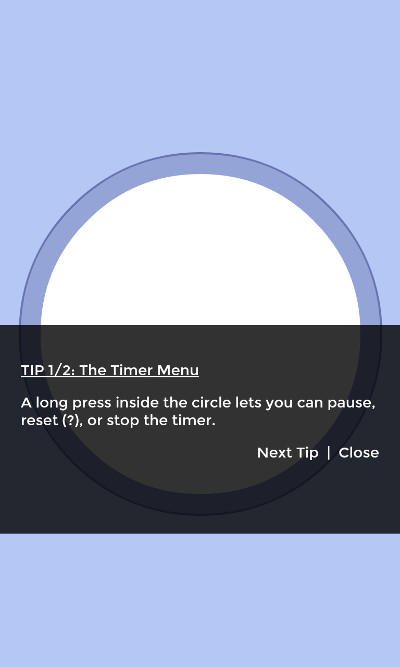
Coudo, a visual timer app, marked my first foray into developing a productivity app.
I had previous experience with leveraging my background with web technologies to create a hybrid mobile app, so Coudo furthered my work in this area.
In addition to developing the app itself, as a solo developer I was also responsible for all tangential work needed to bring Coudo to market.

Having a store listing isn't sufficient to launch an app. All apps, especially those in the productivity space, need a support web presence.
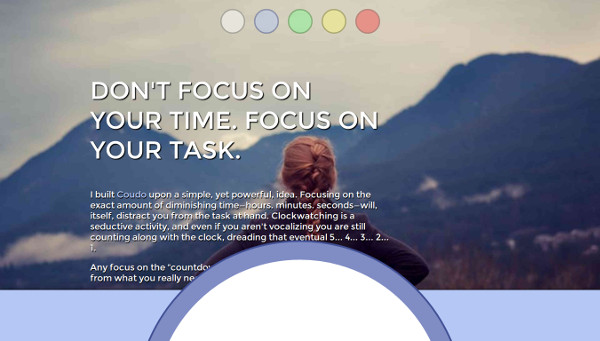
The Coudo mini site acts as a primary promotional vehicle. My online marketing efforts for Coudo would frequently direct prospects to the mini site, rather than directly to its Google Play listing.
As a result, I could deliver a stronger sales message, including having the site's design visually, and subtly, represent the Coudo's color palette, which is key to the app's functionality.


Coudo was built with a minimalist design sensibility. This choice was important because it supported Coudo's proposition of being a low-stress timer, specifically targeted to ADHD and/or non-literate, e.g. young children, users

Finally, promotional efforts at launch included targeted outreach to relevant sub-reddits and niche user forums.
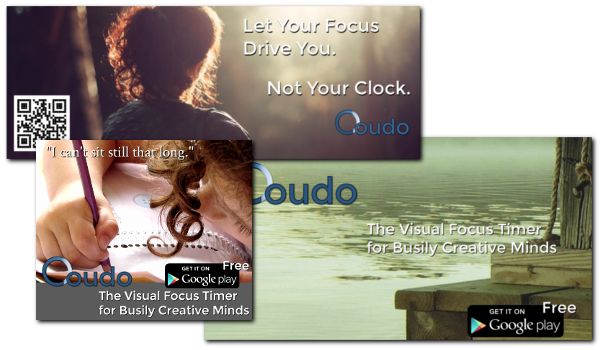
A key part of the launch included developing online display ads that ran on targeted websites with a parent focus, as well as targeted to facebook users with an expressed interest in ADHD and ADHD-related mobile apps.
I also created a limited run of print collateral that made use of QR codes to facility ease of installation to the user's mobile devices.

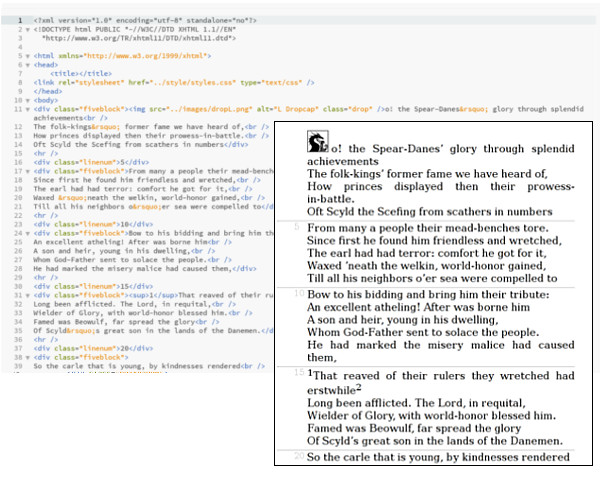
Given my comfort with hand-coding HTML and CSS, making the leap from building websites and web-based apps to creating bespoke ePub files was a natural progression.
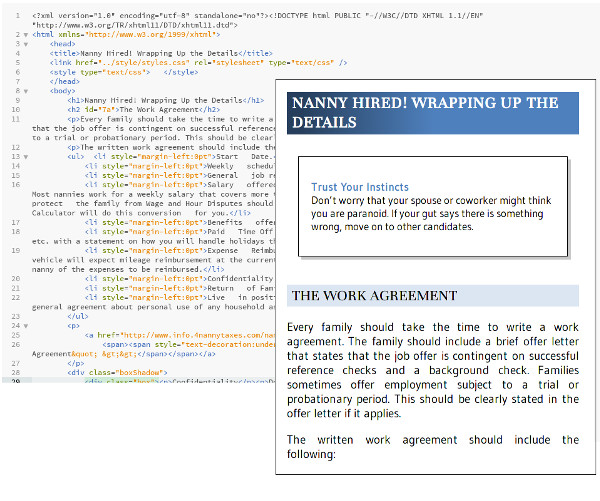
One aspect unique to converting eBooks is that many clients provide pdf files as sources. So a necessary starting point was developing my own process to extract the text and image data from the PDF file, and then use my own scripts to refactor the text into a base html document.
From that point forward, all markup work is performed by hand, including quality checks.

The source document for this project included serveral captioned images, as well as custom image headers.
Since I was tasked to create a reflowable ebook, I took great consideration in how to optimize the images for best quality, how images worked in the document's structural hierarchy, and how best to recreate the chapter and section header images.
As with any eBook project, my initial consultation included sourcing custom fonts that not only matched the potentially proprietary print font, and thus outside of our liscense to use in an eBook, but also worked well for on-screen legibility.

Concept Piece.
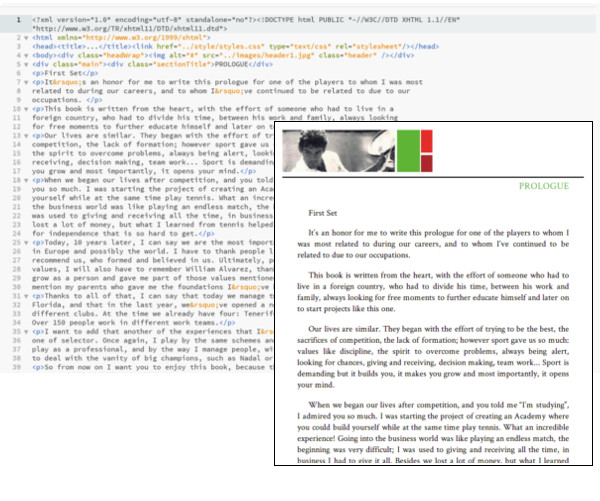
Prior to offering eBook design services for clients, I started a proof-of-concept project to determine how I would approach bespoke epub creation.
Beowulf has always been a favorite text of mine, so when I needed a book to convert without having to worry about liscenses, I turned back to the early Anglo-Saxon epic.

Custom cover design.

Details coming...

Details coming...

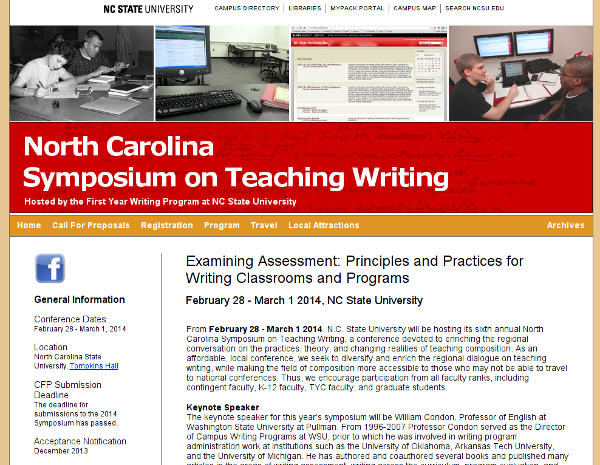
The North Carolina Symposium on Teaching Writing is an annual state-wide conference that takes place on the North Carolina State University campus.
Prior to my redesign work, the symposium's organizers relied on a Google site as their primary web presence.
While the design templates made available by Google were adequate for the fledgling conference, it had become necessary for the site's branding to reflect the university's branding and style guide.

Details coming...

Details coming...